Table of Contents
はじめに
デジタルの世界では、ユーザーエクスペリエンス(UX)とアクセシビリティは、ウェブサイトの所有者や開発者にとって最も重要な考慮事項となっています。革新的なアプローチの1つとして、すべてのウェブサイトにおけるダークテーマの採用が注目を集めています。ダークテーマは、暗い背景と明るいテキストを中心としたダークな配色を特徴とし、眼精疲労の軽減から有機ELスクリーンを搭載したデバイスのバッテリー寿命の節約まで、多くのメリットをもたらします。YouTubeではダークテーマを使用することができますが、すべてのウェブサイトにダークテーマがあるわけではありません。ダークテーマの世界を掘り下げ、あなたのウェブサイトのパフォーマンスとユーザー満足度をどのように向上させることができるかを明らかにしましょう。そして、すべてのウェブサイトにダークテーマを導入する方法をご紹介します。
すべてのウェブサイトにダークテーマを
このセクションでは、ダークテーマのコンセプトと、ウェブデザインにおけるその意義を探ります。
ダークテーマは、ダークモードまたはナイトモードとも呼ばれ、暗い背景と明るい色のテキストを使用することにより、ウェブサイトの伝統的な配色を反転させます。このデザイン選択は、視覚的に印象的な美しさを提供するだけでなく、いくつかの実用的な利点もあります:
- 眼精疲労の軽減:ダークテーマは、スクリーンから発せられるブルーライトの量を減らし、特に夜間の長時間のブラウジング時の眼精疲労を軽減します。
- バッテリー寿命の向上:スマートフォンなどのOLEDスクリーンを搭載したデバイスでは、ダークテーマは消費電力を大幅に削減し、バッテリー寿命の延長につながります。
- 読みやすさの向上:暗い背景に明るい文字は、まぶしさを抑え、コントラストを高めることで、特に暗い環境での読みやすさを高めることができる。

ダークテーマがユーザー・エクスペリエンスに与える影響
ダークテーマを導入することで、ウェブサイト全体のユーザーエクスペリエンスに大きな影響を与えることができます。その方法をご紹介しましょう:
- 視覚的アピール:ダークなテーマは洗練されたモダンな雰囲気を醸し出し、ユーザーの注目を集め、エンゲージメントを促進します。
- カスタマイズオプション:ダークテーマのカスタマイズを提供することで、ユーザーは自分の好みに合わせてブラウジング体験をパーソナライズすることができ、満足度とロイヤリティが向上します。
- アクセシビリティ:ダークテーマは、視覚障害や明るい光に敏感なユーザーのアクセシビリティを向上させ、包括性とアクセシビリティ基準への準拠を保証します。
ダークテーマ導入のベストプラクティス
ダークテーマのメリットを最大限に生かすには、以下のベストプラクティスに従ってください:
- 高コントラストを選ぶ:可読性とアクセシビリティを維持するために、テキストと背景色の間に十分なコントラストを確保する。
- テーマオプションの提供:ユーザーの好みに応じて、明るいテーマと暗いテーマを柔軟に切り替えられるようにする。
- デバイス間のテスト:ダークテーマが正しくレンダリングされ、さまざまなデバイスや画面サイズにわたってユーザビリティが維持されていることを確認します。
- ブランディングを考える:ダークテーマは、視覚的な一貫性と一貫性を維持しながら、ブランドのアイデンティティに沿うように調整します。
ウェブブラウザでダークモードを有効にして使うには?
ブラウザ拡張機能
通常のデスクトップ・インターネット・ユーザーであれば、お気に入りのウェブ・ブラウザでもこのナイトモード・バージョンを利用することができる。それは、Turn Off the Lights Browser拡張機能のNight Modeオプションです。ウェブブラウザでこの無料ソリューションを有効にする方法については、以下の手順に従ってください:
- Turn Off the Lightsブラウザ拡張機能をダウンロードする
- 灰色のランプボタンを右クリックし、メニュー項目から「オプション」を選択します。
- 消灯オプション」ページが表示されるので、「ナイトモード」タブを選択します。
- ナイト スイッチまたは長押し機能を有効にして、現在のウェブページのナイトモードを有効にする。
さらに、あなたはウェブサイトの背景、テキスト、ハイパーリンクの色をカスタマイズすることができます。そのため、あなたのナイトテーマ・スタイルに合わせることができます。そして、ダークモードをあなたのウェブブラウザで見たい ウェブサイト上で取得します。
サイトへのアクセス(選択したウェブサイトURLへのアクセスのみ)
Turn Off the Lightsブラウザ拡張機能は、あなたのプライバシーを真剣に考え、キングウェブサイトのみを許可するようにこのブラウザ拡張機能を設定します。この機能を有効にする手順は次のとおりです。
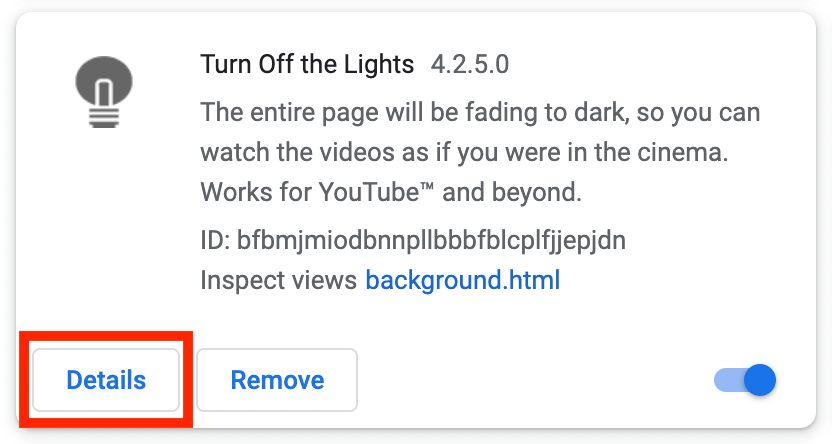
- chrome://extensionsページを開き、Turn Off the Lightsを検索する。

- 詳細」ボタンをクリックすると、このChrome拡張機能の詳細情報が表示されます。
- サイト・アクセス」セクションを検索し、メニュー項目「特定のサイトで」の選択ボックスをクリックする。
- 新しいポップアップパネルが表示されるので、テキストボックス “https://www.google.com “に次のURLを入力する。
- 完了したら、青いAddボタンをクリックしてこのパネルを閉じます。
フリー&オープンソース
Turn Off the Lightsブラウザ拡張機能は無料でオープンソースです。すべてのモダンなウェブブラウザで利用可能です。Google Chrome、Firefox、Opera、Safari、Microsoft Edge、Yandex、Brave、Vivaldi、Naver Whale、Yandex、Cốc Cốcが含まれます。
結論
結論として、すべてのウェブサイトにダークテーマを採用することは、ユーザーエクスペリエンス、アクセシビリティ、ビジュアルアピールを向上させる魅力的な機会となります。ベストプラクティスに従い、ユーザーからのフィードバックを取り入れることで、ダークテーマをウェブサイトデザインに効果的に組み込むことができ、オーディエンスの多様なニーズや好みに応えることができます。
そして、無料でオープンソースのTurn Off the Lightsブラウザ拡張機能と、オプションページでナイトモード機能を有効にする。そして、すべてのウェブサイトのダークテーマをカスタマイズすることができるので、すべてのウェブサイトで同じダークテーマで調和をとることができる。
ダークテーマよくある質問
ダークテーマを導入することは、すべてのウェブサイトにとって有益でしょうか?
そう、ダークテーマを採用することで、眼精疲労の軽減、読みやすさの向上、視覚的魅力の強化など、さまざまな利点があり、あらゆるウェブサイトにとって価値ある選択となる。
ブラウザの拡張機能ですべてのウェブサイトをダークテーマにするには?
無料でオープンソースのTurn Off the Lightsブラウザ拡張機能を使えば、どんなウェブサイトでもダークテーマにすることができる。インストールが完了したら、Turn Off the Lightsのオプションページを開き、ナイトモード機能を有効にする必要があります。これで、あなたが訪問したすべてのウェブサイトのダークテーマが表示されます。
ブラウザ拡張機能「Turn Off the Lights」で、すべてのウェブサイトのダークテーマをカスタマイズできますか?
はい、ライトを消すオプションページでは、ダークテーマを微調整してカスタマイズすることができます。
ウェブサイトのダークテーマとの互換性を確保するには?
異なるブラウザやデバイスでダークテーマとウェブサイトの互換性をテストし、必要に応じてレンダリングの問題やデザインの不一致に対処します。
ダークテーマを導入する際に考慮すべきSEOの影響はありますか?
ダークテーマ自体はSEOに直接影響を与えないが、適切なコントラストと読みやすさを確保することは、アクセシビリティとユーザーエンゲージメントを維持するために不可欠であり、これらは間接的にSEOパフォーマンスに貢献する。
ダークテーマの最適化において、ユーザーからのフィードバックはどのような役割を果たすのか?
ユーザーからのフィードバックは、ダークテーマを改良、最適化する上で非常に貴重であり、ユーザビリティの問題に対処し、カスタマイズオプションを強化し、全体的なユーザー満足度を向上させることができます。
ダークテーマを既存のウェブサイトデザインに統合できますか?
はい、ダークテーマは、CSSを修正したり、ダークモード機能をサポートするウェブサイトテーマやテンプレートを利用することで、既存のウェブサイトデザインに統合することができます。
ダークテーマオプションを効果的にユーザーに広めるには?
ダークテーマオプションをウェブサイト上で目立つように宣伝し、その利点を強調し、ユーザーが自分の好みに合わせてダークテーマオプションを有効にしたりカスタマイズしたりする方法を明確に説明する。
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.