Table of Contents
はじめに
近年、ウェブデザインプラットフォームを含む様々なアプリケーションのユーザーの間で、ダークモードの利用がますます普及しています。そんな中、Webデザインツールとして人気の高いWebflowにもダークモード機能が導入されました。今回は、Webflowのダークモードのメリットと効果的な使い方をご紹介します。
ウェブフローとは?
ウェブフローは、コードを知らなくてもレスポンシブなウェブサイトを作成・公開できるウェブデザイン・開発プラットフォームです。ウェブページをドラッグ&ドロップでデザインできるインターフェイスや、ウェブサイトのコンテンツを管理する強力なCMS(コンテンツ管理システム)を提供します。ウェブフローでは、検索エンジン、モバイルデバイス、ユーザーエクスペリエンスに最適化されたプロ仕様のウェブサイトを作成することができます。また、Eコマース機能、カスタムアニメーション、Google AnalyticsやMailchimpなどのサードパーティツールとの統合などの機能も備えています。全体的に、Webflowはあらゆる種類のウェブサイトをデザインし、立ち上げるための多用途でユーザーフレンドリーなツールです。
ウェブフローのダークモードとは?
Webflow ダークモードは、Webflow のワークスペースの配色を、明るい背景、暗いテキストから、暗い背景、 明るいテキストに切り替えることができるユーザー インターフェイス機能です。この機能は、Webflow で長時間作業する際の眼精疲労を軽減し、視覚的な快適性を高めるように設計されています。

ウェブフローのダークモードを有効にする方法
通常のデスクトップ・インターネット・ユーザーであれば、お気に入りのウェブブラウザでこのウェブフロー・ナイトモード・バージョンを利用することができます。Turn Off the Lights Browserエクステンションのナイトモードオプションをご利用ください。ウェブブラウザでこの無料ソリューションを有効にする方法については、以下の手順に従ってください:
- Turn Off the Lightsブラウザ拡張機能をダウンロードする
- 灰色のランプボタンを右クリックし、メニュー項目から「オプション」を選択します。
- 消灯オプション」ページが表示されるので、「ナイトモード」タブを選択します。
- そして、ここでナイト スイッチまたは長押し機能を有効にし、現在のウェブページでナイトモードを有効にする。
さらに、あなたはウェブサイトの背景、テキスト、ハイパーリンクの色をカスタマイズすることができます。あなたのナイトテーマスタイルに合わせることができます。そして、ウェブブラウザで見たいウェブフローのダークモードを手に入れましょう。
サイトへのアクセス(ウェブフローダークモードのみ)
Turn Off the Lightsブラウザ拡張機能はお客様のプライバシーを非常に重視しており、Webflowウェブサイトのみを許可するようにこのブラウザ拡張機能を設定します。この機能を有効にする手順は以下の通りです。
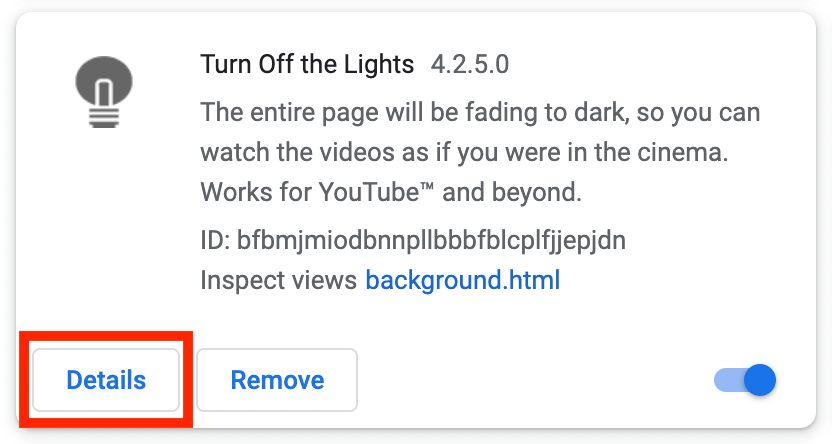
- chrome://extensionsページを開き、Turn Off the Lightsを検索する。

- 詳細」ボタンをクリックすると、このChrome拡張機能の詳細情報が表示されます。
- サイト・アクセス」セクションを検索し、メニュー項目「特定のサイトで」の選択ボックスをクリックする。
- 新しいポップアップパネルが表示されるので、テキストボックス “https://www.webflow.com “に次のURLを入力する。
- 完了したら、青いAddボタンをクリックしてこのパネルを閉じます。
ウェブフローのダークモードを使用するメリット
ウェブフローのダークモードを使用するメリットは数多くあります:
眼精疲労の軽減
余白の多い明るい環境での作業は眼精疲労を引き起こし、頭痛や疲労、その他の健康問題につながる可能性があります。ウェブフローのダークモードは、ワークスペースの眩しさや明るさを抑えることができ、長時間働くデザイナーにとって有益です。
フォーカスの向上
暗い背景によって気が散らない環境が提供されるため、デザイナーは気が散ることなく作業に集中することができます。そのため、タスクに集中しやすくなり、質の高い作品を制作しやすくなります。
コントラスト強化
Webflow のダーク モードでは、高コントラストの配色が使用されるため、デザイナーはデザインが見やすくなり、異なる要素を区別しやすくなります。これは、視覚障害のあるデザイナーにとって特に便利です。
スタイリッシュな外観
最後に、ダークモードは見た目がクールです。Webflow のワークスペースがスタイリッシュでモダンな外観になり、生産性とインスピレーションが向上します。
Webflowのダークモードを使用するためのベストプラクティス
ダークモードには多くの利点がありますが、悪影響を避けるためには正しく使用することが重要です。ここでは、Webflow ダークモードを効果的に使用するためのベストプラクティスをご紹介します:
十分な照明を使う
ダークモードは眼精疲労の軽減に役立ちますが、眼精疲労を避けるためには、作業スペースに適切な照明を確保することが重要です。画面が適切な明るさであることを確認し、真っ暗闇での作業は避けましょう。
休憩を取る
配色にかかわらず、画面を何時間も見続けると、眼精疲労やその他の健康上の問題を引き起こす可能性があります。これを避けるには、定期的に休憩を取り、目を休ませる機会を作りましょう。
フォントサイズとコントラストの調整
ウェブフローのダークモードでは、デフォルトで高コントラストの配色が使用されていますが、お好みに合わせてフォントサイズやコントラストを調整することができます。テキストが十分に大きく、読みやすいことを確認してください。
色の使い方は慎重に
ダークモードを使用する場合、デザインに使用する色に注意することが重要です。色によっては暗い背景ではうまく目立たないことがあるので、さまざまな照明条件でデザインをテストするようにしてください。
Webflowのダークモードはどのようにデザインするのですか?
Webflowプロジェクトに必要なスタイルは2つだけです:
// default theme that is Light
body {
background-color: white;
color: black;
}
// When Windows or macOS is set to Dark appearance
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}ユーザーがあなたのウェブサイトを訪問したとき、彼のオペレーティング・システムの外観はライト(=デフォルト)に設定されています。すると、白い紙と黒い文字が表示されます。
しかし、アピアランスをダークに設定すると、ユーザーには黒い紙と白い文字色が見える。そうすると、ユーザーは黒い紙と白い文字色を見ることになる。
結論
ウェブフローのダークモードは、長時間作業するデザイナーの眼精疲労を軽減し、視覚的な快適性を高める便利でスタイリッシュな機能です。ベストプラクティスに従って正しく使用することで、デザイナーはこの機能を最大限に活用し、高品質な作品を制作することができます。
ウェブフローのダークモードについての質問にお答えできたでしょうか?
- ウェブフローとは?
- ウェブフローにダークモードはありますか?
- Webflowのダークモードを有効にするには?
- Webflowのダークモードを使用するメリットは何ですか?
- ウェブフローのダークモードが機能しない
- Webflowのダークモードをインストールするには?
- あらゆるウェブサイトでダークモードを有効にする
ウェブフローのダークモードが便利だと感じたら、Facebookでリンクをシェアしたり、Twitterでリンクをシェアしてください。家族や友人、同僚にこの便利な無料ツールを知ってもらうことができます。
よくあるご質問
ダークモードの配色をカスタマイズできますか?
いいえ、ウェブフローのダークモードの配色は固定されており、カスタマイズすることはできません。
Webflow Dark Mode は公開ウェブサイトの外観に影響しますか?
いいえ、Webflow ダークモードは Webflow ワークスペースの外観にのみ影響します。ダークモードを使用しているかどうかに関係なく、公開されたウェブサイトは同じように表示されます。
ライトモードに戻す方法はありますか?
はい、ウェブフローの設定で「ダークモード」のスイッチをオフにすれば、いつでもライトモードに戻すことができます。
モバイルデバイスでWebflowダークモードを使用できますか?
残念ながら、ウェブフローのダークモードは現在モバイルデバイスではご利用いただけません。デスクトップとラップトップコンピューターでのみご利用いただけます。
Webflowのダークモードは私のデザインスキルを向上させますか?
ダークモードは目の疲れを軽減し、視覚的な快適さを向上させるのに役立ちますが、あなたのデザインスキルを直接向上させることはできません。しかし、仕事に集中し、質の高いデザインを生み出すのに役立つかもしれません。最終的には、あなたのデザインスキルは、あなた自身の創造性と技術への献身にかかっています。
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.