Table of Contents
Einführung
In den letzten Jahren ist die Verwendung des dunklen Modus bei den Nutzern verschiedener Anwendungen, darunter auch Web-Design-Plattformen, immer beliebter geworden. Als Reaktion auf diesen Trend hat Webflow, ein beliebtes Webdesign-Tool, eine Funktion für den dunklen Modus eingeführt. In diesem Artikel erfahren Sie, welche Vorteile der dunkle Modus von Webflow bietet und wie Sie ihn effektiv nutzen können.
Was ist Webflow?
Webflow ist eine Plattform für Webdesign und -entwicklung, die es den Nutzern ermöglicht, responsive Websites zu erstellen und zu starten, ohne dass sie über Programmierkenntnisse verfügen müssen. Es bietet eine Drag-and-Drop-Oberfläche für die Gestaltung von Webseiten sowie ein leistungsstarkes CMS (Content Management System) für die Verwaltung von Website-Inhalten. Mit Webflow können Benutzer professionelle Websites erstellen, die für Suchmaschinen, mobile Geräte und die Benutzerfreundlichkeit optimiert sind. Die Plattform umfasst auch Funktionen wie E-Commerce, benutzerdefinierte Animationen und Integrationen mit Drittanbieter-Tools wie Google Analytics und Mailchimp. Insgesamt ist Webflow ein vielseitiges und benutzerfreundliches Tool für die Gestaltung und den Start von Websites aller Art.
Was ist der Webflow Dunkler Modus?
Der Webflow-Dunkelmodus ist eine Funktion der Benutzeroberfläche, mit der Designer das Farbschema ihres Webflow-Arbeitsbereichs von einem hellen Hintergrund mit dunklem Text auf einen dunklen Hintergrund mit hellem Text umstellen können. Diese Funktion wurde entwickelt, um die Belastung der Augen zu reduzieren und den visuellen Komfort bei längerem Arbeiten mit Webflow zu erhöhen.

Aktivieren des dunklen Webflow-Modus
Für normale Desktop-Internetnutzer können Sie auch diese Webflow-Nachtmodus-Version in Ihrem Lieblings-Webbrowser erhalten. Und zwar mit der Option Nachtmodus in der Browsererweiterung Turn Off the Lights. Folgen Sie den unten stehenden Schritten, um diese kostenlose Lösung in Ihrem Webbrowser zu aktivieren:
- Laden Sie die Browsererweiterung Turn Off the Lights herunter
- Klicken Sie mit der rechten Maustaste auf die graue Lampentaste und wählen Sie im Menüpunkt Optionen
- Die Seite „Turn Off the Lights Options“ wird angezeigt, und wählen Sie die Registerkarte “ Night Mode“.
- Und aktivieren Sie hier den Nachtschalter oder die Langdruckfunktion, um den Nachtmodus auf der aktuellen Webseite zu aktivieren
Außerdem können Sie die Farben für den Hintergrund, den Text und die Hyperlinks der Website anpassen. So können Sie sie an Ihren persönlichen Stil des Nachtthemas anpassen. Und erhalten Sie den dunklen Modus auf Webflow, den Sie in Ihrem Webbrowser sehen möchten.
Website-Zugang (nur zum Webflow Dunkler Modus)
Die Browsererweiterung Turn Off the Lights nimmt Ihre Privatsphäre sehr ernst, und Sie richten diese Browsererweiterung so ein, dass sie nur die Webflow-Website zulässt. Hier sind die Schritte, um diese Funktion zu aktivieren.
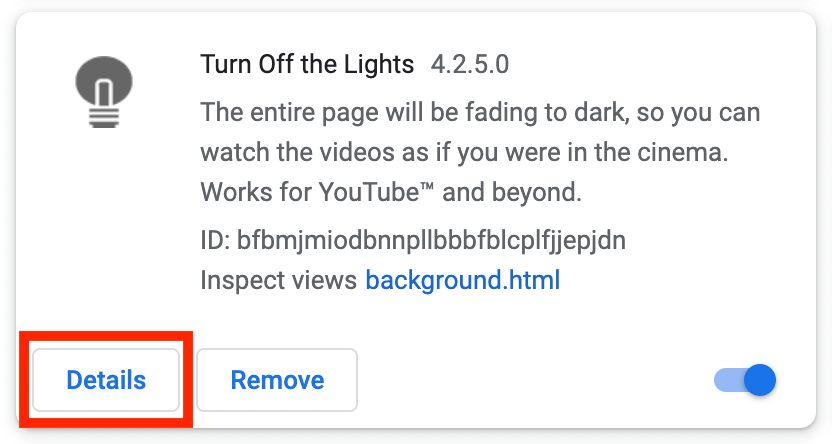
- Öffnen Sie die Seite chrome://extensions und suchen Sie nach Turn Off the Lights

- Klicken Sie auf die Schaltfläche Details, um die detaillierten Informationen über diese Chrome-Erweiterung zu öffnen
- Suchen Sie den Bereich Site Access, und klicken Sie auf das Auswahlfeld zum Menüpunkt„Auf bestimmten Sites„.
- Ein neues Popup-Fenster wird angezeigt, und geben Sie nun diese URL in das Textfeld „https://www.webflow.com“ ein.
- Wenn Sie fertig sind, klicken Sie auf die blaue Schaltfläche Hinzufügen, um dieses Fenster zu schließen.
Vorteile der Verwendung des Webflow Dunkler Modus
Die Verwendung des Webflow Dunkler Modus bietet zahlreiche Vorteile, unter anderem:
Geringere Belastung der Augen
Die Arbeit in einer hellen Umgebung mit viel weißem Raum kann die Augen überanstrengen, was zu Kopfschmerzen, Müdigkeit und anderen gesundheitlichen Problemen führen kann. Der Webflow-Dunkelmodus kann helfen, die Blendung und Helligkeit des Arbeitsbereichs zu reduzieren, was für Designer, die lange arbeiten, von Vorteil sein kann.
Verbesserter Fokus
Dank der ablenkungsfreien Umgebung, die der dunkle Hintergrund bietet, können sich Designer besser auf ihre Arbeit konzentrieren, ohne abgelenkt zu werden. Das macht es einfacher, bei der Sache zu bleiben und qualitativ hochwertige Arbeit zu leisten.
Verbesserter Kontrast
Der dunkle Modus von Webflow verwendet ein kontrastreiches Farbschema, das es Designern erleichtern kann, ihre Entwürfe zu erkennen und zwischen verschiedenen Elementen zu unterscheiden. Dies kann insbesondere für Designer mit Sehbehinderungen nützlich sein.
Stilvolles Aussehen
Schließlich sieht der dunkle Modus einfach cool aus. Er verleiht Ihrem Webflow-Arbeitsbereich ein stilvolles und modernes Aussehen, das Sie produktiver und inspirierter machen kann.
Bewährte Praktiken für die Verwendung des dunklen Webflow-Modus
Der dunkle Modus hat zwar viele Vorteile, aber es ist wichtig, ihn richtig zu nutzen, um negative Nebenwirkungen zu vermeiden. Hier sind einige Best Practices für die effektive Nutzung des Webflow Dunkler Modus:
Angemessene Beleuchtung verwenden
Auch wenn der Dunkelmodus dazu beitragen kann, die Belastung der Augen zu verringern, ist es wichtig, dass Sie für eine angemessene Beleuchtung Ihres Arbeitsplatzes sorgen, um eine Überanstrengung der Augen zu vermeiden. Stellen Sie sicher, dass Ihr Bildschirm ausreichend hell ist, und vermeiden Sie das Arbeiten in völliger Dunkelheit.
Pausen machen
Unabhängig von der Farbgebung kann stundenlanges Starren auf einen Bildschirm zu einer Überanstrengung der Augen und anderen gesundheitlichen Problemen führen. Um dies zu vermeiden, machen Sie regelmäßig Pausen und geben Sie Ihren Augen die Möglichkeit, sich auszuruhen.
Schriftgröße und -kontrast anpassen
Der dunkle Modus von Webflow verwendet standardmäßig ein kontrastreiches Farbschema, aber Sie können die Schriftgröße und den Kontrast nach Ihren Wünschen anpassen. Stellen Sie sicher, dass der Text groß genug und gut lesbar ist.
Vorsichtig mit Farbe umgehen
Bei der Verwendung des dunklen Modus ist es wichtig, auf die Farben zu achten, die Sie in Ihren Designs verwenden. Einige Farben kommen auf einem dunklen Hintergrund möglicherweise nicht gut zur Geltung. Testen Sie daher Ihre Entwürfe unter verschiedenen Lichtverhältnissen.
Wie gestalten Sie den Dunkler Modus in Webflow (für Ihr eigenes Projekt)?
Sie benötigen nur 2 Stile in Ihrem Webflow-Projekt:
// default theme that is Light
body {
background-color: white;
color: black;
}
// When Windows or macOS is set to Dark appearance
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}Wenn der Benutzer Ihre Website besucht, ist das Erscheinungsbild seines Betriebssystems auf Hell (=Standard) eingestellt. Dann erhält er das weiße Papier und die Textfarbe in Schwarz.
Wenn das Erscheinungsbild jedoch auf Dunkelheit eingestellt ist. Dann sieht der Benutzer schwarzes Papier und die Textfarbe ist weiß.
Schlussfolgerung
Der Webflow-Dunkelmodus ist eine nützliche und elegante Funktion, die dazu beitragen kann, die Belastung der Augen zu verringern und den visuellen Komfort für Designer, die lange arbeiten, zu erhöhen. Wenn Sie sich an bewährte Verfahren halten und die Funktion richtig einsetzen, können Designer das Beste aus dieser Funktion herausholen und qualitativ hochwertige Arbeit leisten.
Ich hoffe, das beantwortet eine Ihrer Fragen über den Webflow Dunkler Modus:
- Was ist Webflow?
- Gibt es einen Webflow-Dunkelmodus?
- Wie kann ich den Webflow-Dunkelmodus aktivieren?
- Was sind die Vorteile der Verwendung des Webflow-Dunkelmodus?
- Der Webflow-Dunkelmodus funktioniert nicht
- Wie installiert man den Webflow-Dunkelmodus?
- Aktivieren Sie den Dunkelmodus auf jeder Website
Wenn Sie es nützlich finden, Ihren Dunkler Modus für Webflow zu bekommen, dann können Sie den Link auf Facebook oder auf Twitter teilen. So können Ihre Familie, Freunde oder Kollegen von diesem praktischen kostenlosen Tool erfahren.
FAQ
Kann ich das Farbschema des Webflow Dunkler Modus anpassen?
Nein, das Farbschema des dunklen Webflow-Modus ist festgelegt und kann nicht angepasst werden.
Wirkt sich der Webflow Dunkler Modus auf das Erscheinungsbild meiner veröffentlichten Website aus?
Nein, der Webflow-Dunkelmodus wirkt sich nur auf das Erscheinungsbild Ihres Webflow-Arbeitsbereichs aus. Ihre veröffentlichte Website wird unabhängig davon, ob Sie den dunklen Modus verwenden oder nicht, gleich aussehen.
Gibt es eine Möglichkeit, wieder in den Lichtmodus zu wechseln?
Ja, Sie können jederzeit wieder in den hellen Modus wechseln, indem Sie den Schalter „Dunkler Modus“ in Ihren Webflow-Einstellungen ausschalten.
Kann ich den Webflow Dunkler Modus auf mobilen Geräten verwenden?
Leider ist der Webflow Dark Mode derzeit nicht auf mobilen Geräten verfügbar. Er kann nur auf Desktop- und Laptop-Computern verwendet werden.
Verbessert der Webflow Dunkler Modus meine Designfähigkeiten?
Der dunkle Modus kann zwar dazu beitragen, die Belastung der Augen zu verringern und den visuellen Komfort zu erhöhen, aber er wird Ihre Designfähigkeiten nicht direkt verbessern. Er kann Ihnen jedoch helfen, sich auf Ihre Arbeit zu konzentrieren und qualitativ hochwertige Designs zu erstellen. Letztendlich hängen Ihre gestalterischen Fähigkeiten von Ihrer eigenen Kreativität und Ihrem Engagement für das Handwerk ab.
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.