Table of Contents
Introduction
In recent years, the use of dark mode has become increasingly popular among users of various applications, including web design platforms. In response to this trend, Webflow, a popular web design tool, has introduced a dark mode feature. In this article, we will explore the benefits of using Webflow’s dark mode and how to use it effectively.
What is Webflow?
Webflow is a web design and development platform that allows users to create and launch responsive websites without needing to know how to code. It provides a drag-and-drop interface for designing web pages, as well as a powerful CMS (Content Management System) for managing website content. With Webflow, users can create professional-grade websites that are optimized for search engines, mobile devices, and user experience. The platform also includes features such as e-commerce functionality, custom animations, and integrations with third-party tools like Google Analytics and Mailchimp. Overall, Webflow is a versatile and user-friendly tool for designing and launching websites of all kinds.
What is Webflow Dark Mode?
Webflow Dark Mode is a user interface feature that allows designers to switch the color scheme of their Webflow workspace from a light background with dark text to a dark background with light text. This feature is designed to reduce eye strain and increase visual comfort when working for extended periods on Webflow.

How to Enable Webflow Dark Mode
For regular desktop internet users, you can get also this Webflow Night Mode version on your favorite web browser. That with the Night Mode option in the Turn Off the Lights Browser extension. Follow the steps here below on how to enable this free solution in your web browser:
- Download the Turn Off the Lights browser extension
- Click right on the gray lamp button and select Options in the menu item
- The Turn Off the Lights Options page shows up and select the tab Night Mode
- And enable here the Night switch or the long-press feature to activate the night mode on the current web page
In addition, you can customize the website background, text, and hyperlink colors. So you can make it personal to your night theme style. And get the Dark Mode on Webflow you want to see in your web browser.
Site Access (only to Webflow Dark Mode)
Turn Off the Lights browser extension take your privacy very seriously, and you set up this browser extension to only allow the Webflow website. Here are the steps on how to activate this feature.
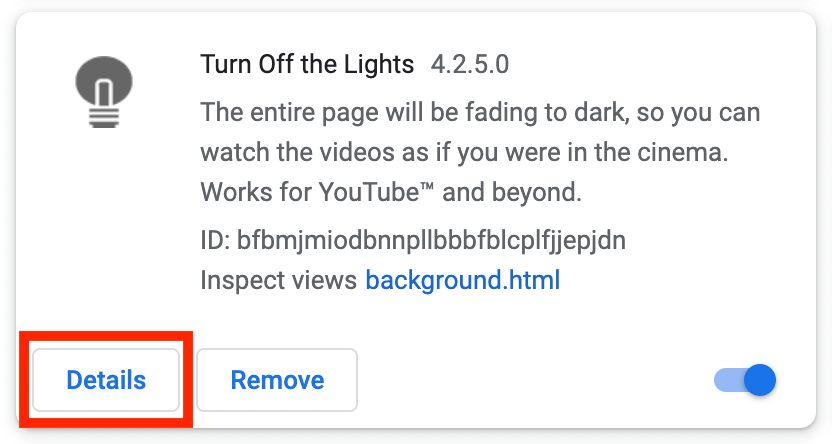
- Open the chrome://extensions page and search for Turn Off the Lights

- Click on the button Details to open the detailed information about this Chrome extension
- Search for the section Site Access, and click on the selection box to the menu item “On specific sites“
- A new popup panel shows up, and type now this URL in the text box “https://www.webflow.com”
- When you are done, click on the blue Add button to close this panel
Benefits of Using Webflow Dark Mode
There are numerous benefits to using Webflow Dark Mode, including:
Reduced Eye Strain
Working in a bright environment with a lot of white space can cause eye strain, which can lead to headaches, fatigue, and other health issues. Webflow Dark Mode can help reduce the glare and brightness of the workspace, which can be beneficial for designers who work long hours.
Improved Focus
With the distraction-free environment provided by the dark background, designers can focus better on their work without distractions. This makes it easier to stay on task and produce high-quality work.
Enhanced Contrast
Webflow Dark Mode uses a high-contrast color scheme, which can make it easier for designers to see their designs and distinguish between different elements. This can be especially useful for designers with visual impairments.
Stylish Look
Finally, dark mode just looks cool. It gives your Webflow workspace a stylish and modern appearance that can make you feel more productive and inspired.
Best Practices for Using Webflow Dark Mode
While dark mode has many benefits, it’s important to use it correctly to avoid any negative side effects. Here are some best practices for using Webflow Dark Mode effectively:
Use Adequate Lighting
While dark mode can help reduce eye strain, it’s important to ensure that you have adequate lighting in your workspace to avoid eye strain. Make sure your screen is appropriately bright and avoid working in complete darkness.
Take Breaks
Regardless of the color scheme, staring at a screen for hours on end can cause eye strain and other health issues. To avoid this, take regular breaks and give your eyes a chance to rest.
Adjust Font Size and Contrast
Webflow Dark Mode uses a high-contrast color scheme by default, but you can adjust the font size and contrast to suit your preferences. Make sure the text is large enough and easy to read.
Use Color Carefully
When using dark mode, it’s important to be mindful of the colors you use in your designs. Some colors may not stand out well on a dark background, so make sure to test your designs in different lighting conditions.
How design Dark Mode in Webflow (for your own project)?
You need only 2 styles code in your Webflow project:
// default theme that is Light
body {
background-color: white;
color: black;
}
// When Windows or macOS is set to Dark appearance
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}When the user visits your website, his Operating System appearance is set to Light (=default). Then it will get the white paper and the text color in black.
However, when the appearance is set to Dark. Then the user will see black paper and the text color in white.
Conclusion
Webflow Dark Mode is a useful and stylish feature that can help reduce eye strain and increase visual comfort for designers who work long hours. By following best practices and using it correctly, designers can make the most of this feature and produce high-quality work.
Hope that answers one of your questions about the Webflow Dark Mode:
- What is Webflow?
- Is there Webflow dark mode?
- How to enable Webflow dark mode?
- What are the benefits of using Webflow dark mode?
- Webflow dark mode is not working
- How to install Webflow dark mode?
- Enable dark mode on any website
If you find it useful to get your Dark Mode for Webflow, then you can share the link on Facebook or share the link on Twitter. So your family, friends, or colleagues can know about this handy free tool.
FAQ
Can I customize the color scheme of Webflow Dark Mode?
No, the color scheme of Webflow Dark Mode is fixed and cannot be customized.
Does Webflow Dark Mode affect the appearance of my published website?
No, Webflow Dark Mode only affects the appearance of your Webflow workspace. Your published website will appear the same regardless of whether you use dark mode or not.
Is there a way to switch back to light mode?
Yes, you can switch back to light mode at any time by toggling the “Dark Mode” switch off in your Webflow settings.
Can I use Webflow Dark Mode on mobile devices?
Unfortunately, Webflow Dark Mode is not currently available on mobile devices. It can only be used on desktop and laptop computers.
Does Webflow Dark Mode improve my design skills?
While Dark Mode can help reduce eye strain and increase visual comfort, it will not directly improve your design skills. However, it may help you stay focused on your work and produce high-quality designs. Ultimately, your design skills will depend on your own creativity and dedication to the craft.
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.