Table of Contents
How to make a web page darker?
Are you wondering how to make a web page darker? When you read a web page, they are mostly bright white as background. And when you go from a dark web page to a bright light web page can cause a light flash to your eyes. Thereby the eyes need to adapt that amount of light sensitivity on that web page. And to how to make a web page darker can solve this problem.

The solution to reducing the bright light
There are two solutions to how you can reduce the bright light and make a web page darker that is more comfortable for your eyes. That by adding a transparent dark layer on top of the current web page, and the second way is to convert the current website stylesheet to your own personal dark color theme.
You can all do this with the FREE and Open-Source Turn Off the Lights Browser extension that is available for all web browsers. That includes Google Chrome, Firefox, Opera, Safari, and Microsoft Edge. To get this free tool, follow the steps here below to install it in your favorite web browser:
- Go to the official Turn Off the Lights website
- And click on the big blue download button to install the extension in your web browser
- Open any website now, and with a single click on the gray lamp button it dims the web page
To enable the Night Mode feature, that converts the website stylesheet you must enable this option in the Turn Off the Lights Options page. So follow the steps here below to get this feature enabled in your web browser:
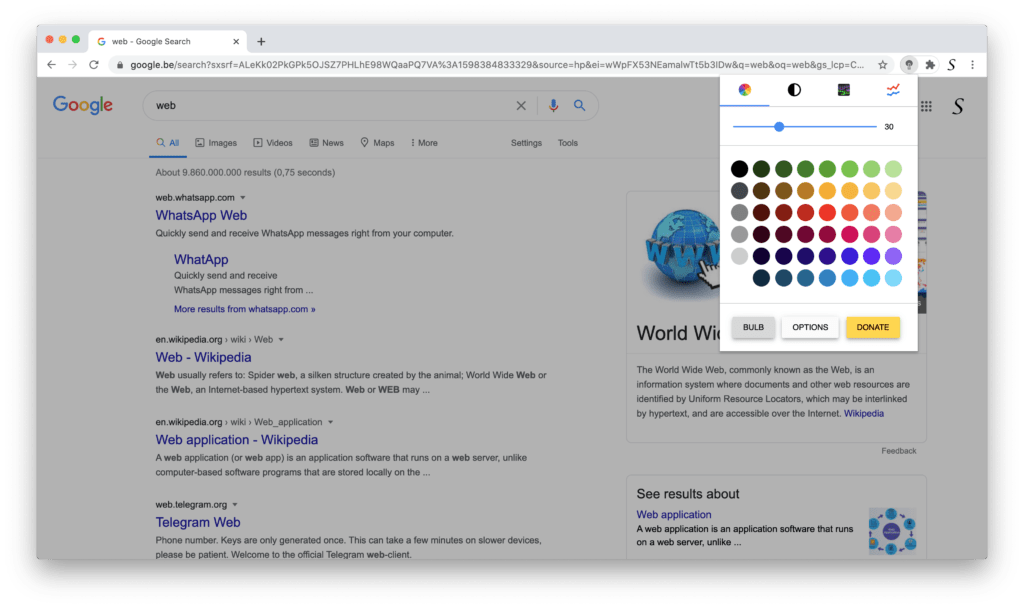
- Click right on the Turn Off the Lights gray lamp button
- And select the menu item Options
- The Options page show up and click on the tab Night Mode. Then enable the first checkbox to see the night switch on all web pages
YouTube video tutorial
How to enable Night Mode on any websites
How to activate Night Mode with Double-Click
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.