Table of Contents
Introduction
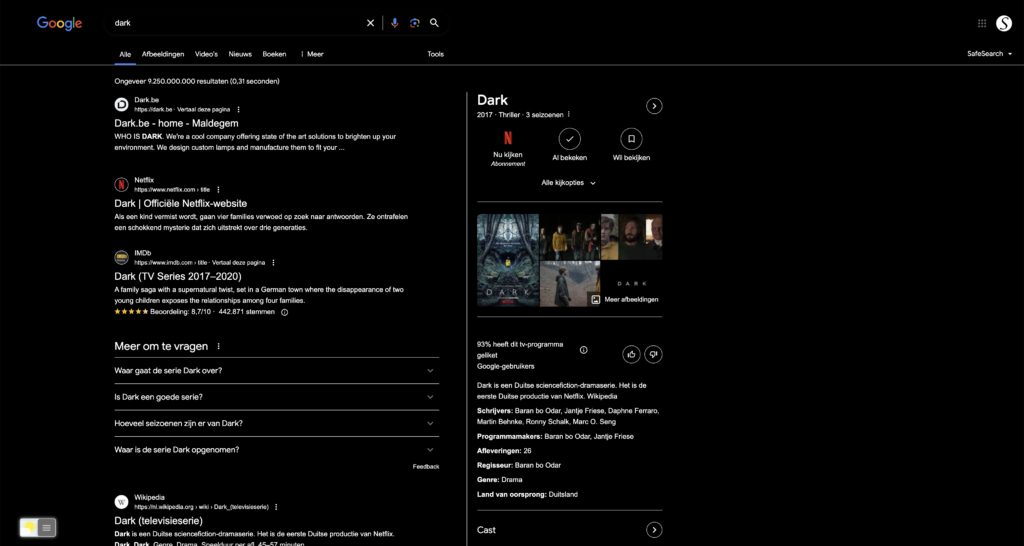
In the digital landscape, user experience (UX) and accessibility have become paramount considerations for website owners and developers. One innovative approach gaining traction is the adoption of dark themes across all websites. The dark theme, characterized by a dark color scheme predominantly featuring dark backgrounds and light text, offers numerous benefits, from reducing eye strain to conserving battery life on devices with OLED screens. You can have a dark theme on YouTube, but not all websites have a dark theme. Let’s delve into the world of dark themes and uncover how they can elevate your website’s performance and user satisfaction. And how to get dark themes on all websites.
Understanding Dark Theme for All Websites
In this section, we’ll explore the concept of dark themes and their significance in web design.
Dark themes, also known as dark mode or night mode, invert the traditional color scheme of websites by using dark backgrounds and light-colored text. This design choice not only provides a visually striking aesthetic but also offers several practical advantages:
- Reduced Eye Strain: Dark themes reduce the amount of blue light emitted by screens, which can alleviate eye strain, particularly during extended browsing sessions at night.
- Improved Battery Life: For devices with OLED screens, such as smartphones, dark themes can significantly reduce power consumption, leading to extended battery life.
- Enhanced Readability: Light text on a dark background can enhance readability, especially in low-light environments, by reducing glare and enhancing contrast.

The Impact of Dark Theme on User Experience
Implementing a dark theme can have a profound impact on the overall user experience of your website. Here’s how:
- Visual Appeal: Dark themes exude a sense of sophistication and modernity, capturing users’ attention and fostering engagement.
- Customization Options: Offering dark theme customization empowers users to personalize their browsing experience according to their preferences, enhancing satisfaction and loyalty.
- Accessibility: Dark themes improve accessibility for users with visual impairments or sensitivity to bright light, ensuring inclusivity and compliance with accessibility standards.
Best Practices for Implementing Dark Themes
To maximize the benefits of dark themes for your website, follow these best practices:
- Opt for High Contrast: Ensure sufficient contrast between text and background colors to maintain readability and accessibility.
- Provide Theme Options: Offer users the flexibility to switch between light and dark themes based on their preferences.
- Test Across Devices: Verify that the dark theme renders correctly and maintains usability across various devices and screen sizes.
- Consider Branding: Tailor the dark theme to align with your brand identity while maintaining visual coherence and consistency.
How to Activate and Use Dark Mode in web browser?
Browser extension
For regular desktop internet users, you can get also this Night Mode version on your favorite web browser. That is with the Night Mode option in the Turn Off the Lights Browser extension. Follow the steps below on how to enable this free solution in your web browser:
- Download the Turn Off the Lights browser extension
- Click right on the gray lamp button and select Options in the menu item
- The Turn Off the Lights Options page shows up and select the tab Night Mode
- Enable here the Night switch or the long-press feature to activate the night mode on the current web page
In addition, you can customize the website background, text, and hyperlink colors. So you can make it personal to your night theme style. And get the Dark Mode on any website you want to see in your web browser.
Site Access (only to your chosen website URL)
Turn Off the Lights browser extension takes your privacy very seriously, and you set up this browser extension to only allow the King website. Here are the steps on how to activate this feature.
- Open the chrome://extensions page and search for Turn Off the Lights

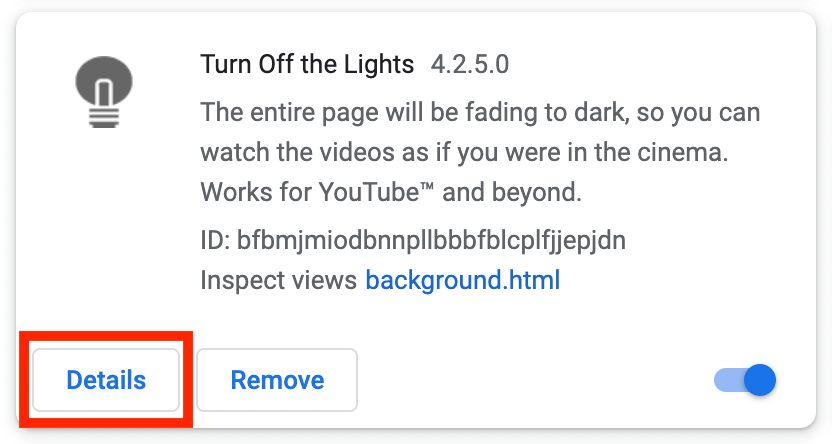
- Click on the button Details to open the detailed information about this Chrome extension
- Search for the section Site Access, and click on the selection box to the menu item “On specific sites“
- A new popup panel shows up, and type now this URL in the text box “https://www.google.com”
- When you are done, click on the blue Add button to close this panel
Free and Open-Source
The Turn Off the Lights browser extension is free and Open-Source. And it is available on all modern web browsers. That includes Google Chrome, Firefox, Opera, Safari, Microsoft Edge, Yandex, Brave, Vivaldi, Naver Whale, Yandex, and Cốc Cốc.
Conclusion
In conclusion, embracing a dark theme for all websites presents a compelling opportunity to enhance user experience, accessibility, and visual appeal. By following best practices and incorporating user feedback, you can effectively integrate dark themes into your website design, catering to the diverse needs and preferences of your audience.
And with the free and Open-Source Turn Off the Lights browser extension and the Night Mode feature enabled on the Options page. You can then customize the dark theme for all websites, so you have harmony with the same dark theme for all websites.
Dark Theme for All Websites: FAQs
Is implementing a dark theme beneficial for all websites?
Yes, adopting a dark theme offers various benefits, including reduced eye strain, improved readability, and enhanced visual appeal, making it a valuable choice for all websites.
How to get a dark theme for all websites with a browser extension?
With the free and Open-Source Turn Off the Lights browser extension you can get any website in a dark theme. When the installation is completed, you need to open the Turn Off the Lights Options page and enable the Night Mode feature. Now you will see a dark theme for all websites you visited.
Can I customize the Dark theme for all websites Turn Off the Lights browser extension?
Yes, in the Turn Off the Lights Options page you can tweak and customize the dark theme, so that the Dark theme for all websites is the same.
How can I ensure compatibility with dark themes on my website?
Test your website’s compatibility with dark themes across different browsers and devices, addressing any rendering issues or design inconsistencies as needed.
Are there any SEO implications to consider when implementing a dark theme?
While dark themes themselves do not directly impact SEO, ensuring proper contrast and readability is essential to maintain accessibility and user engagement, which indirectly contribute to SEO performance.
What role does user feedback play in optimizing a dark theme?
User feedback is invaluable for refining and optimizing your dark theme, allowing you to address usability issues, enhance customization options, and improve overall user satisfaction.
Can I integrate dark themes into existing website designs?
Yes, dark themes can be integrated into existing website designs through CSS modifications or by utilizing website themes and templates that support dark mode functionality.
How can I promote the dark theme option to users effectively?
Promote the dark theme option prominently on your website, highlighting its benefits and providing clear instructions on how users can enable or customize it to suit their preferences.
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.