Table of Contents
Introduction
Google Chrome, the world’s most popular web browser, has been a pioneer in introducing features that enhance user experience and accessibility. Among these features, forced dark mode has been a contentious topic since its inception. With the upcoming release of Chrome 123, it appears that forced dark mode may be bidding farewell, marking a significant shift in the browser’s approach towards website appearance customization.
Chrome 123 primarily targets web developers, introducing new CSS functions aimed at enabling sites to adapt their appearance dynamically based on the user’s color scheme preference. Additionally, passkeys, a crucial element for web security, can now be utilized across a broader range of web pages. While these updates may not directly impact regular users, Google traditionally introduces user-centric changes through server-side rollouts post-version updates.

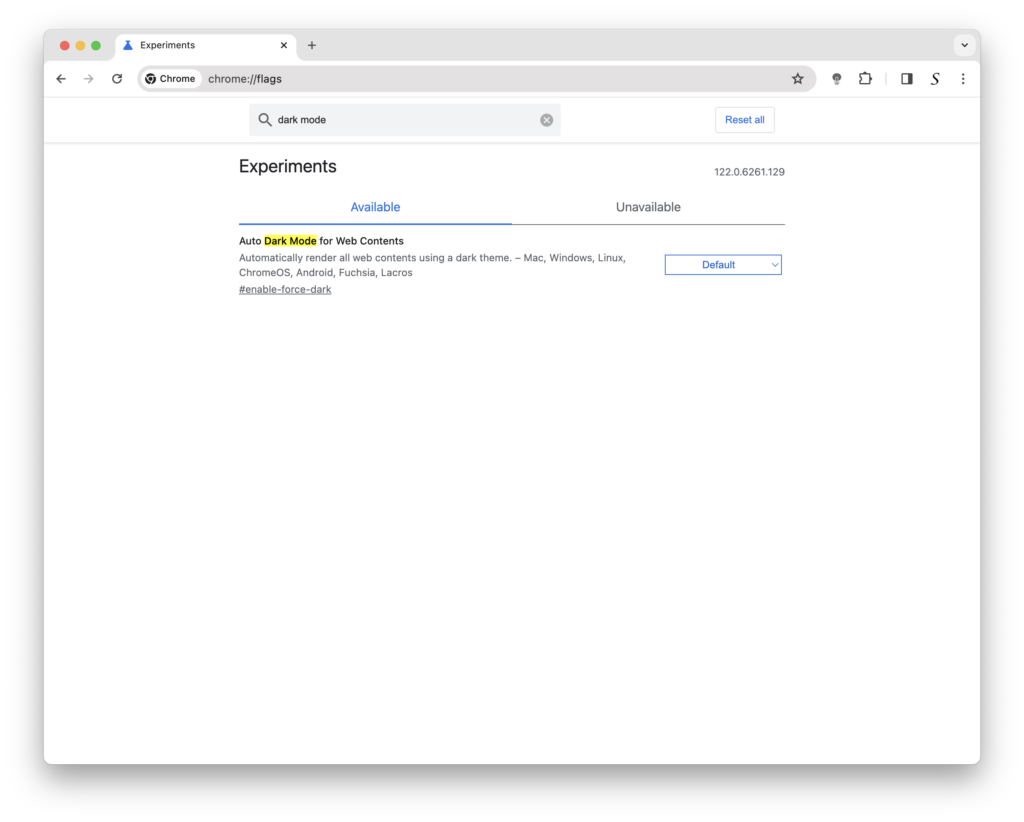
The demise of forced dark mode, a feature that modified websites to appear in a dark theme regardless of their original design, is perhaps the most notable change in Chrome 123. Introduced as a hidden feature accessible only through a specific flag, #enable-force-dark, users had to navigate to chrome://flags in their browser, toggle the setting, and restart Chrome to activate it.
Reason to remove the flag
Bad Experience
For many users, forced dark mode provided a consistent browsing experience, especially on websites lacking an official dark mode option. It alleviated eye strain in low-light conditions and contributed to a more cohesive aesthetic across different web pages. However, its implementation was not without drawbacks.
Aesthetics conflict
One of the primary concerns surrounding forced dark mode was its impact on website functionality and aesthetics. While some websites seamlessly adapted to the dark theme, others encountered display issues, rendering certain elements illegible or visually unappealing. The forced dark mode often clashed with a website’s intended design, leading to a suboptimal user experience.
Lack Customization
Moreover, the reliance on a hidden feature flag meant that forced dark mode lacked transparency and official support from Google. Users had to navigate through settings menus and enable experimental features, potentially exposing them to unforeseen bugs or security vulnerabilities.
Shift change in web browser control
The decision to discontinue forced dark mode in Chrome 123 signals Google’s commitment to providing users with more control over their browsing experience. By emphasizing CSS functions that allow websites to adapt dynamically to user preferences, Google encourages developers to prioritize accessibility and customization without imposing universal modifications.
This shift aligns with broader industry trends towards user-centric design and accessibility standards. As users increasingly seek personalized experiences tailored to their preferences, web developers are tasked with creating flexible designs that accommodate diverse needs.
Solution: New Forced Dark Mode
While the removal of forced dark mode may disappoint some users accustomed to its convenience, it opens doors for innovative solutions that prioritize user choice and compatibility. With the prevalence of browser extensions like “Turn Off the Lights” offering comprehensive night mode features, users retain the option to customize their browsing experience according to their preferences.
With the Turn Off the Lights browser extension, you can also dim the image, change the background color, text color, hyperlink color, and button border color. Such as on Amazon website that does not have a dark mode style:
Conclusion
In conclusion, Chrome 123 marks a significant milestone in the evolution of Google Chrome, signaling the end of forced dark mode and a renewed focus on user-driven customization. As the web landscape continues to evolve, Chrome remains at the forefront of innovation, striving to provide users with a seamless and personalized browsing experience.
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.